網頁圖像放大縮小不失真
網頁中常用的影像格式為gif、jpg或png檔,而無論那一種格式都是點陣影像,放大縮小皆會失真。
但最近網頁出現一個新寵兒就是SVG檔,而什麼是SVG檔呢?簡單來說就是【向量檔】,該格式是由W3C所制定的開放性的網路標準之一,且SVG並不是一個圖像檔,而是用XML的方式來標記圖像,因此無論怎麼縮放,都不用怕影像會失真,但怎麼產生SVG檔並放在網頁上呢?
請參考以下步驟:
【ai轉SVG】
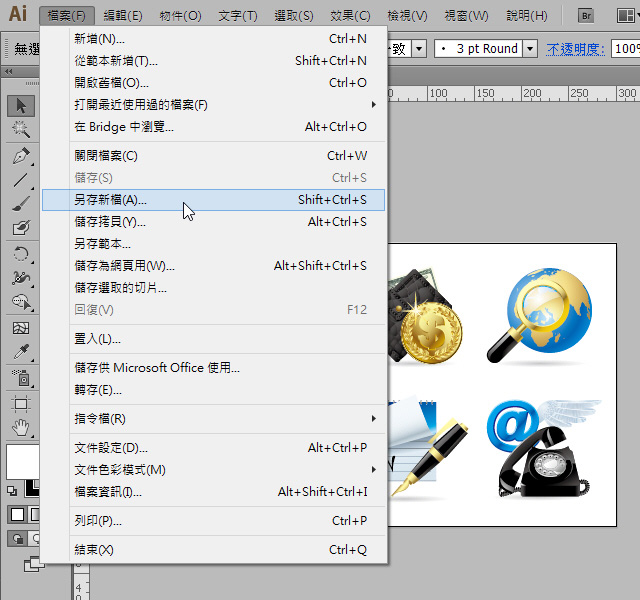
1.用Illustrator開啟向量圖檔後,選擇 檔案/另存新檔。

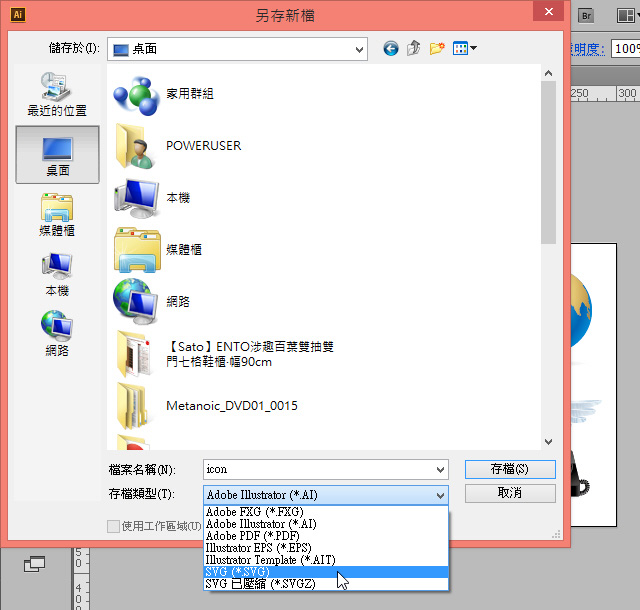
2.檔案格式選擇SVG。

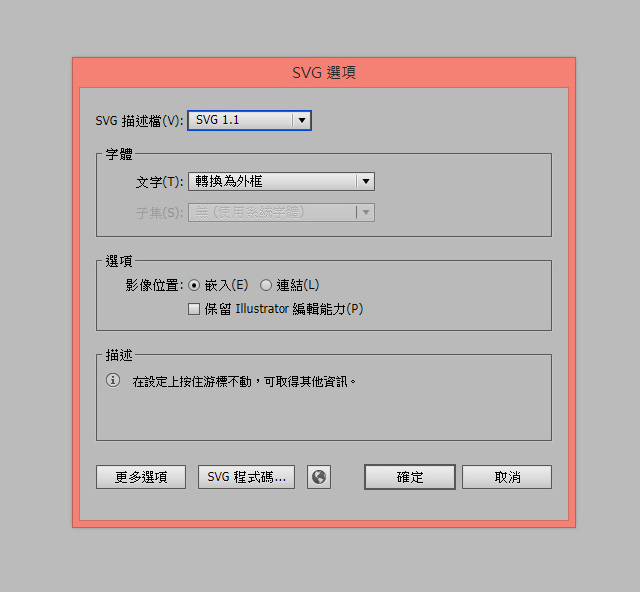
3.描述檔選擇SVG1.1。

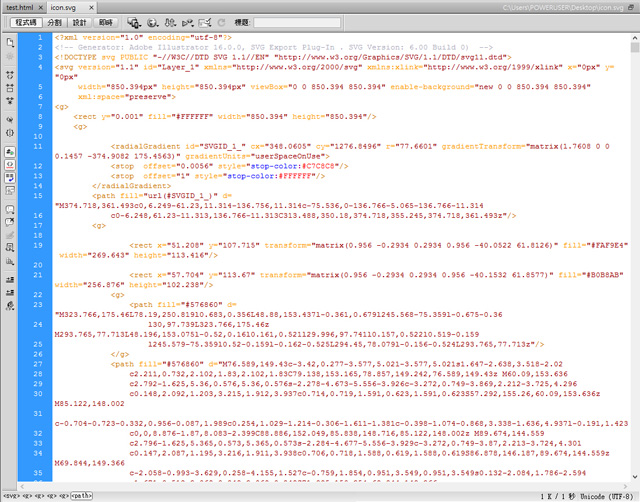
4.可看到裡面一堆密密碼碼的數字,這些數字就是記錄圖檔的座標與位置。

【網頁中放SVG檔】
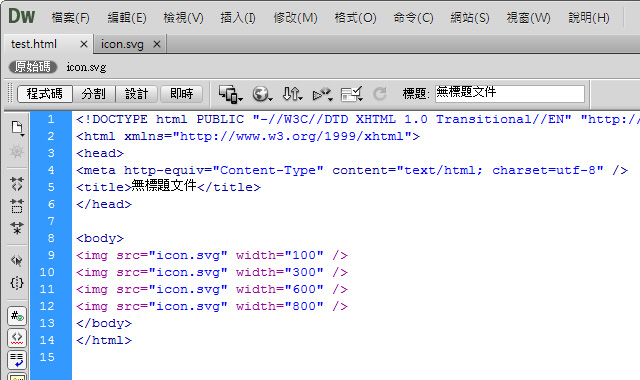
5.就像一般圖檔一樣放在網頁,分別設定影像的尺寸大小。

6.無論怎麼變更尺寸大小,影像都不失真。

※ ie9以上才支援SVG檔

發表迴響