如何讓顧客可以使用InstaGram帳號登入並取得照片
當顧客在登入網站時,該如何使用顧客自己的 InstaGram 帳號登入必且取得顧客自己的照片呢?網站管理員必須先取得 InstaGram 相關權限之授權方可進行,也就是必須先在 InstaGram 提交審查。
開始申請之前…
- 一部登入示範影片網址,即影片已經上傳至網路上也有其專屬網址。
- 隱私政策網址。
- 服務條款網址。
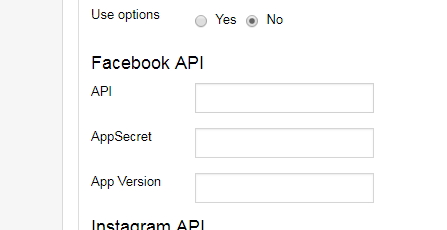
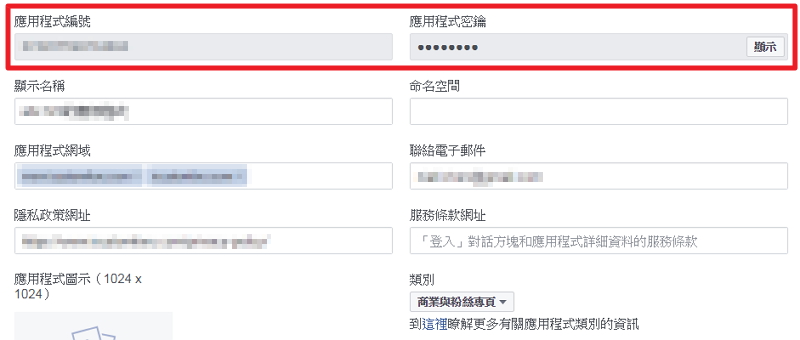
請特別留意步驟二之『應用程式編號』以及『應用程式密鑰』,如果您不是程式開發人員,請將此2資料提供予開發人員。
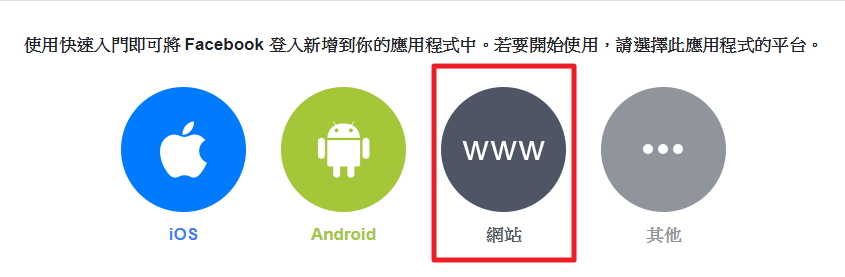
步驟一
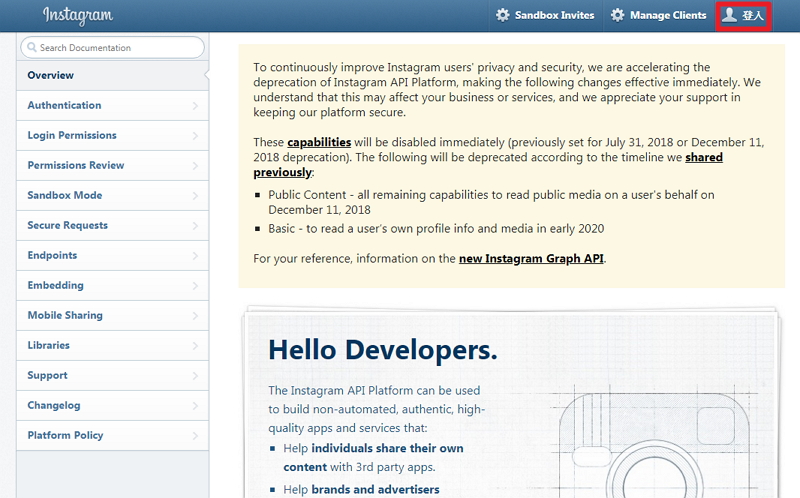
登入 InstaGram Developer 開發人員 → https://www.instagram.com/developer/

步驟二
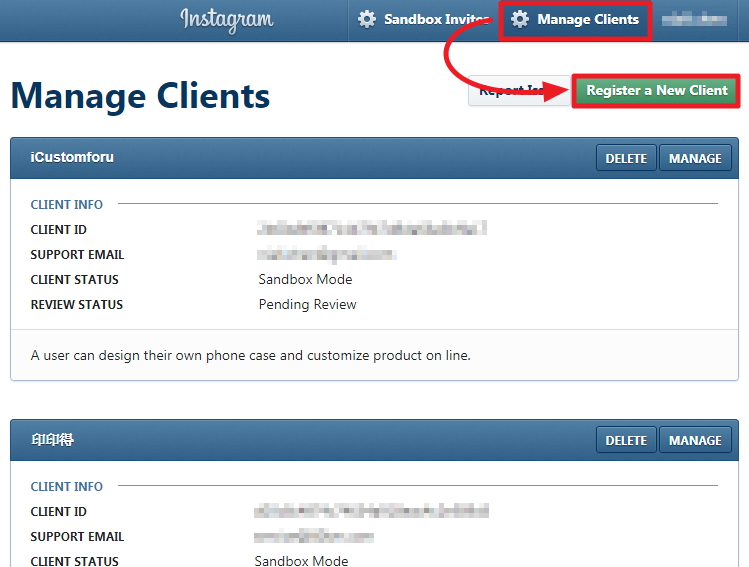
登入後請點一下『Manage Client』,接著點『Register a New Client』註冊一個新的應用程式。

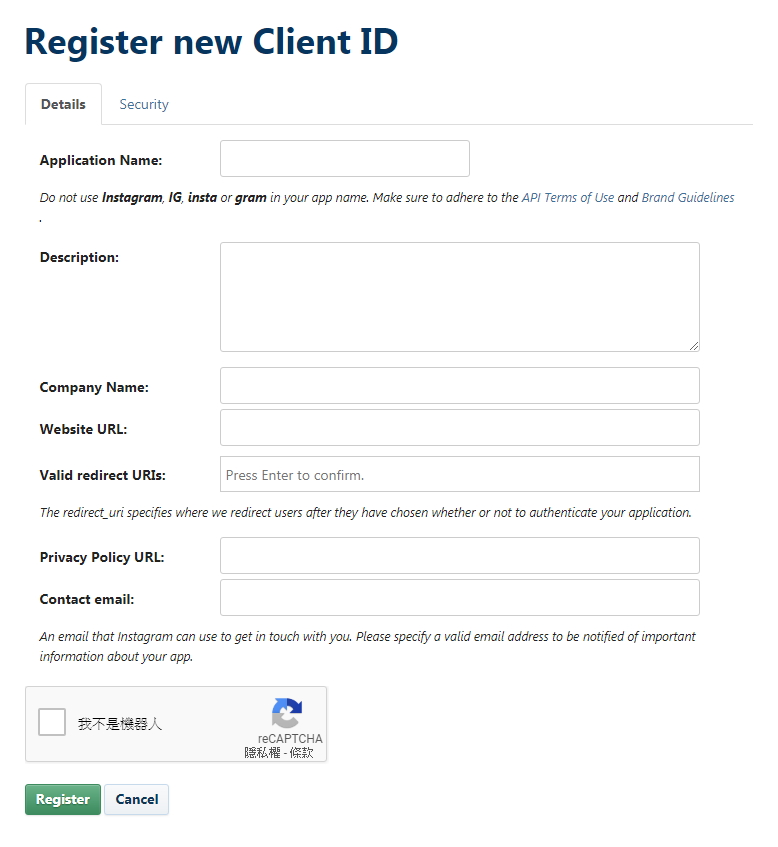
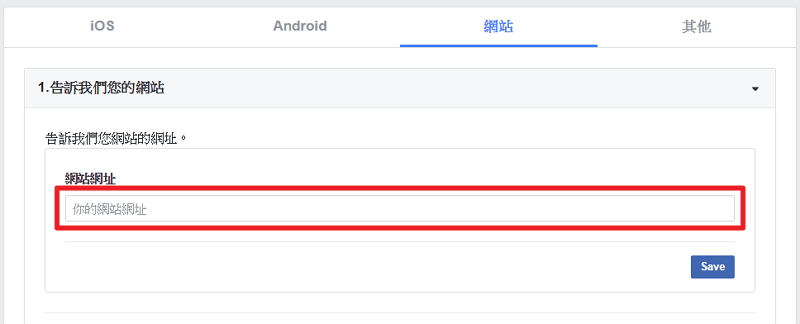
填寫以下欄位資料…
- Application Name:應用程式名稱,自己好記就可以囉!不過不可以使用 Instagram、IG、insta 或是 gram 這類字詞作為應用程式的名稱。
- Description:應用程式描述。這支應用程式的用途,您將會怎麼使用它呢?
- Company Name:公司名稱。
- Website URL:網站網址,填寫完整包含 https://…..。
- Valid redirect URIs:https://您的網址/tshirtecommerce/upload_instagram.php (此為範例僅供參考,實際網址請詢問您的程式開發人員)。
- Privacy Policy URL:隱私權政策網址

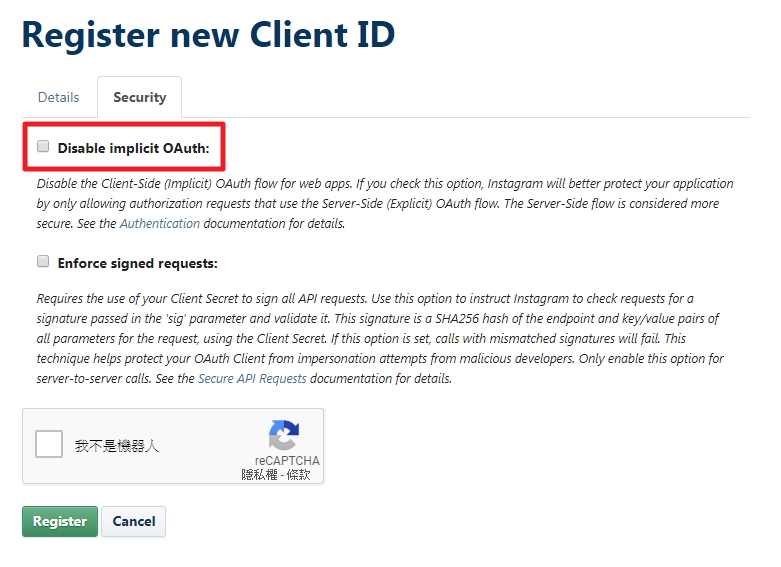
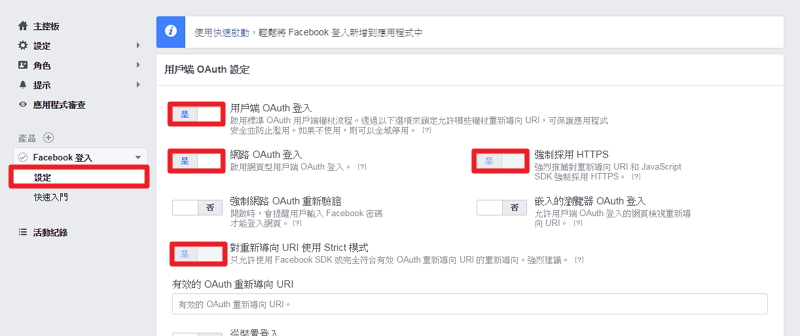
取消核取 Disable implicit OAuth 後,按一下 Register 按鈕。

步驟三
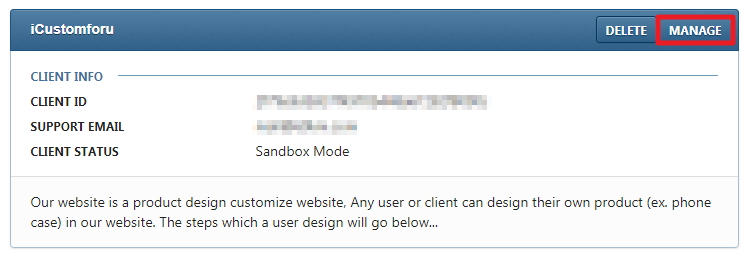
在列表中找到您剛剛您建的應用程式,按一下 MANAGE。

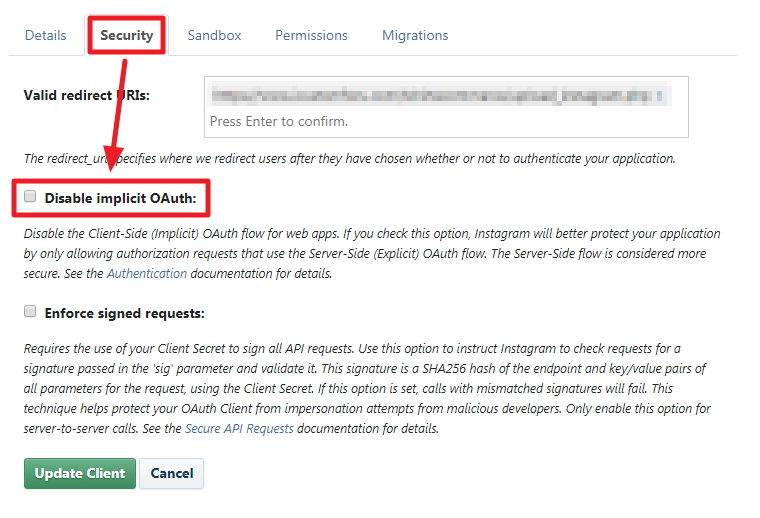
再次確認 Disable implicit OAuth 是沒有核取的

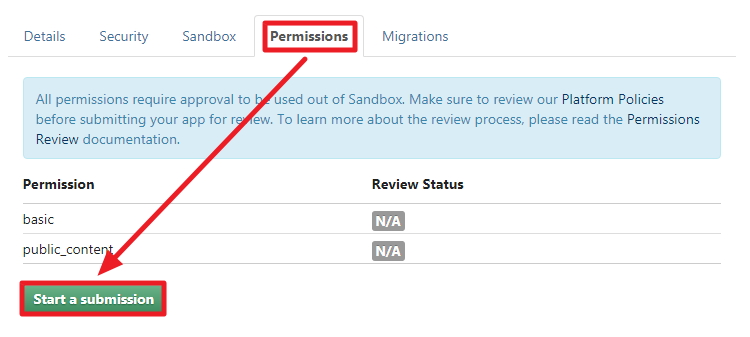
提交送審 Start a submission

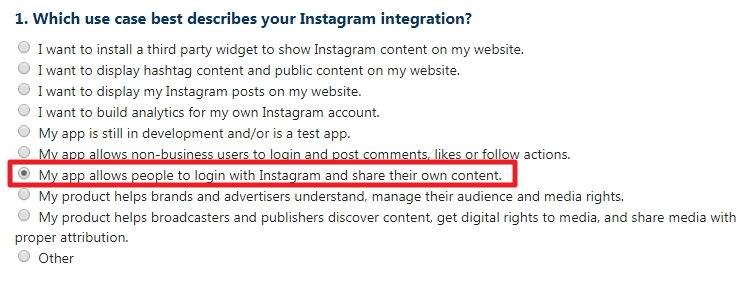
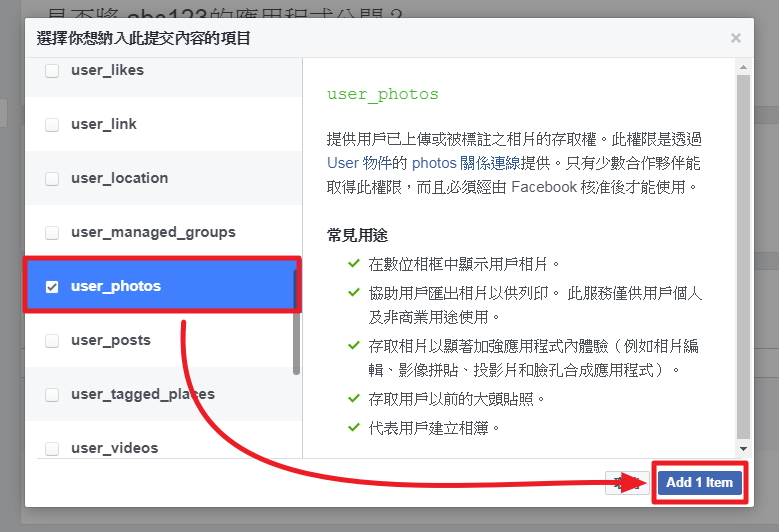
接下來的 Permissions Review 要開始填寫送審的相關資料了,第1個步驟選擇『My app allows people to login with Instagram and share their own content.』

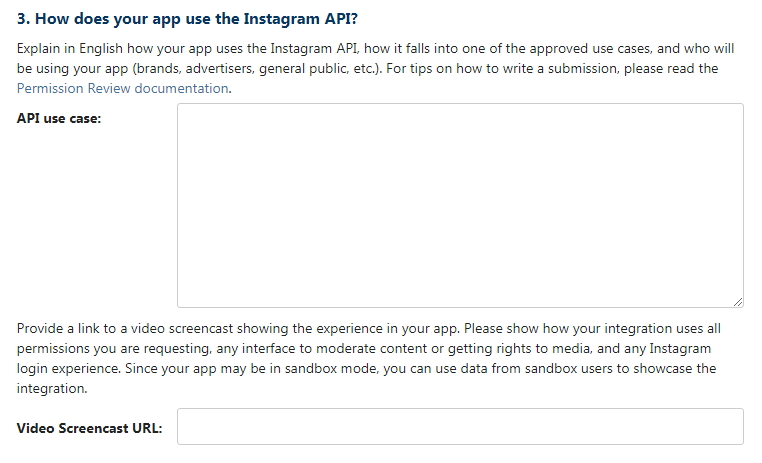
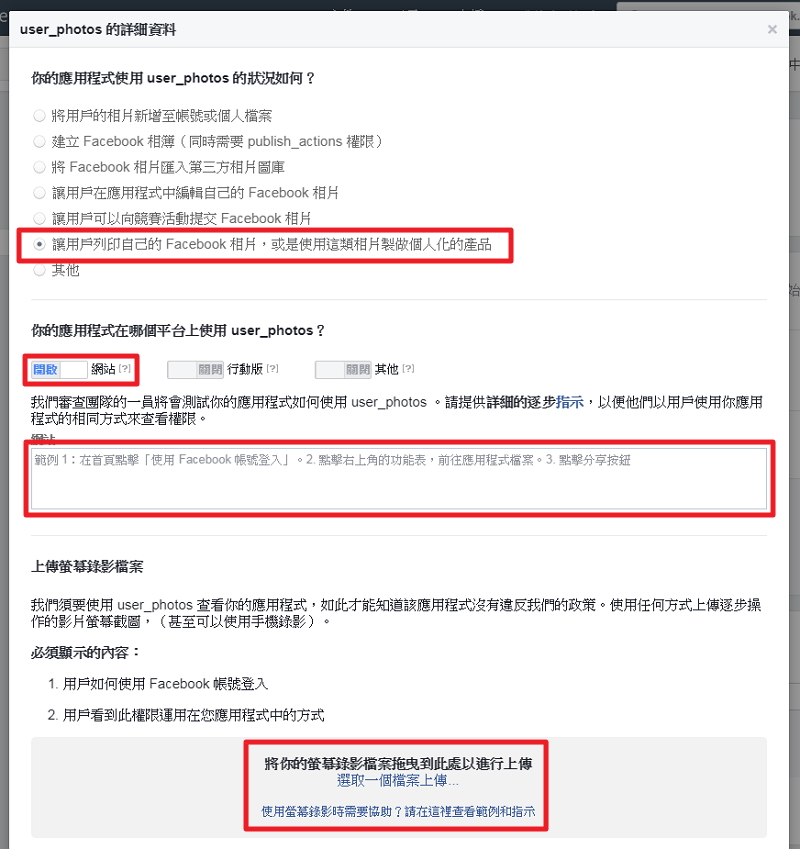
第3個步驟請用英文鉅細靡遺說明您要如何使用這個應用程式,並附上說明影片的網址。

以上完成後,請按下 Submit 按鈕送出審核。
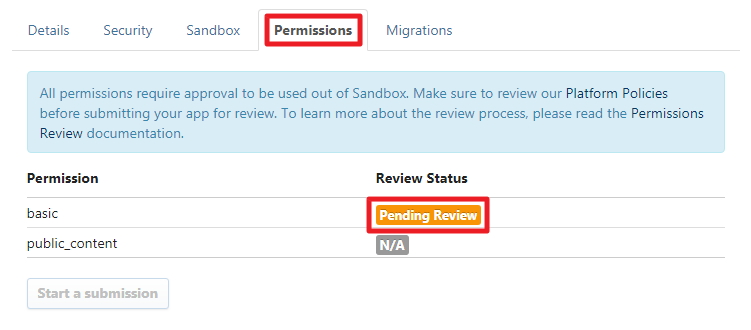
不過要注意的是,審核結果並不會以 email 進行通知,您要自行到 Permissions 進行確認。
Pending Review 表示處理中。

結語
以上步驟到此即告一段落,剩下的部分就是等待 InstaGram 審查通過,也有可能未能通過,就要再確認一下問題在哪裡了,祝您成功。

















![[DIY線上設計(進階版)] 附加功能 – Google Share Design](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-google-share-design-00.jpg)

![[DIY線上設計(進階版)] 附加功能 – Control Layout Product](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-control-layout-product-00.jpg)



![[DIY線上設計(進階版)] 附加功能 – Manage Design](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-manage-design-00.jpg)

![[DIY線上設計(進階版)] 附加功能 – Color Picker](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-color-picker-00.jpg)


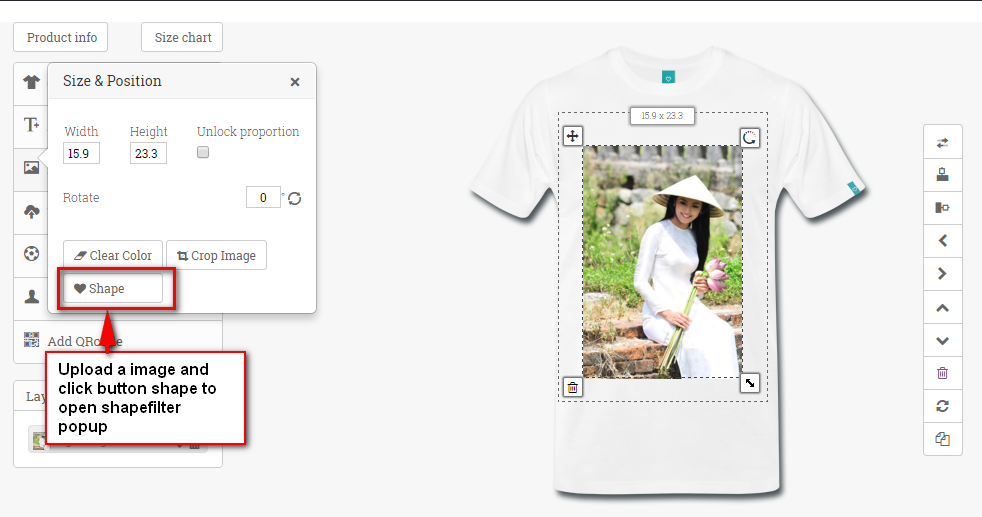
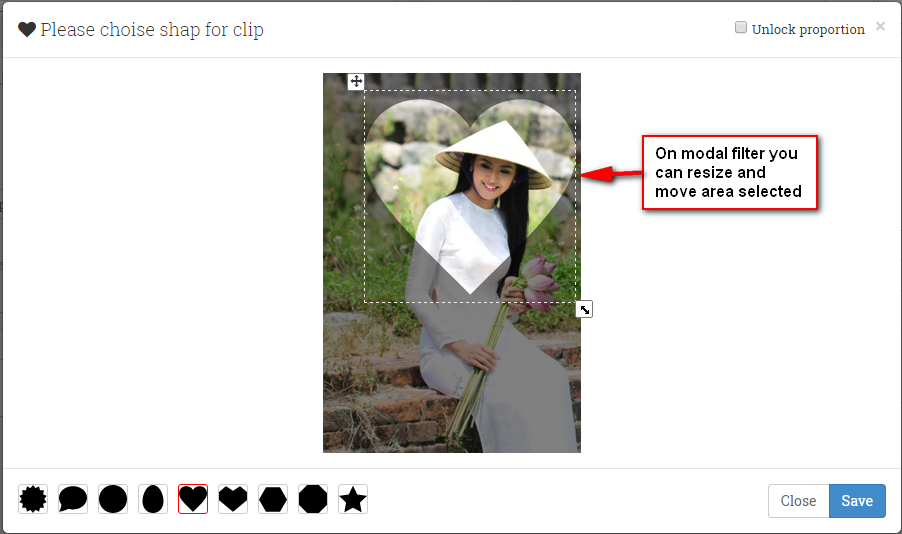
![[DIY線上設計(進階版)] 附加功能 – Shape Image](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-shape-image-00.jpg)






![[DIY線上設計(進階版)] 附加功能 – Lock and Unlock layer](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-lock-and-unlock-layer-00.jpg)




![[DIY線上設計(進階版)] 附加功能 – Get Photo From Instagram](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-get-photo-from-instagram-00.jpg)

![[DIY線上設計(進階版)] 附加功能 – Get Photo Facebook](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-get-photo-facebook-00.jpg)