因為某些不得已的原因,我們必須設棄舊的 Google 帳號而使用新的,但是令人頭痛的是,舊的帳號已經使用了好久,有人甚至使用了十年以上,其中的 Gmail 信件更是累積了許多龐大且重要的資料,在有限的時間裡該怎麼備份轉移呢?
很簡單~只有6個步驟!
- 將舊的 Google 帳號(Gmail)設為 “對所有郵件啟用 POP 功能 (包括已經下載的郵件)”
- 進入 “管理您的 Google 帳戶”
- 將舊的 Google 帳號啟用 “低安全性應用程式存取權” (若沒看到則下一步)
- 建立應用程式密碼 (適用於已啟用兩步驟驗證的帳戶)
- 到新的 Gmail 帳號新增郵件帳戶
- 障礙排除
那麼~就讓我們來看看詳細的無痛升級流程該如何進行吧!
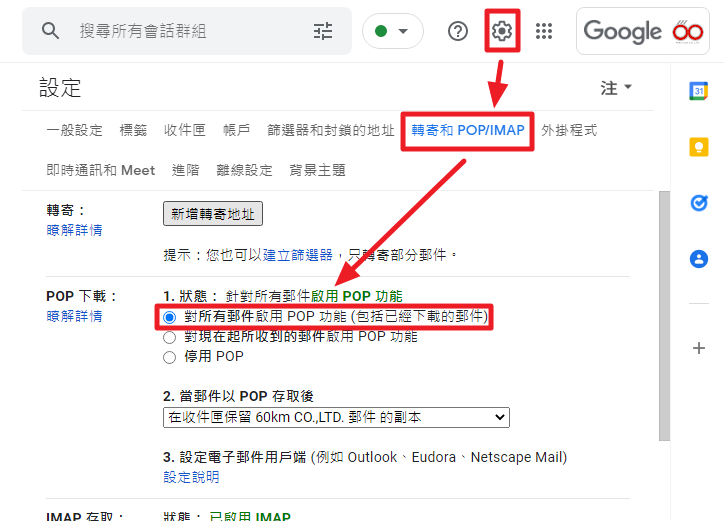
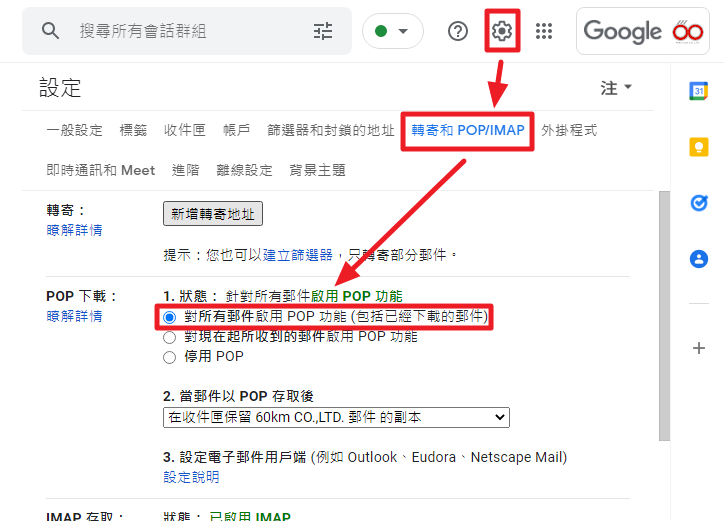
Step.1 將舊的 Google 帳號(Gmail)設為 “對所有郵件啟用 POP 功能 (包括已經下載的郵件)”
進入 Gmail 後,依序按下齒輪 → 查看所有設定 → 轉寄案POP/IMAP → 對所有郵件啟用 POP 功能 (包括已經下載的郵件) → 儲存變更。
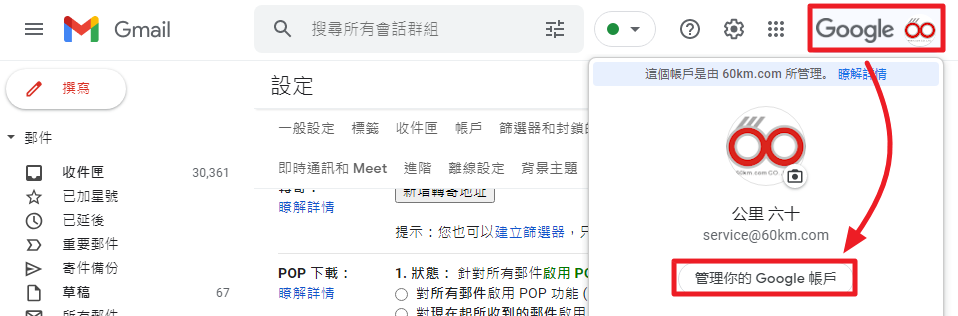
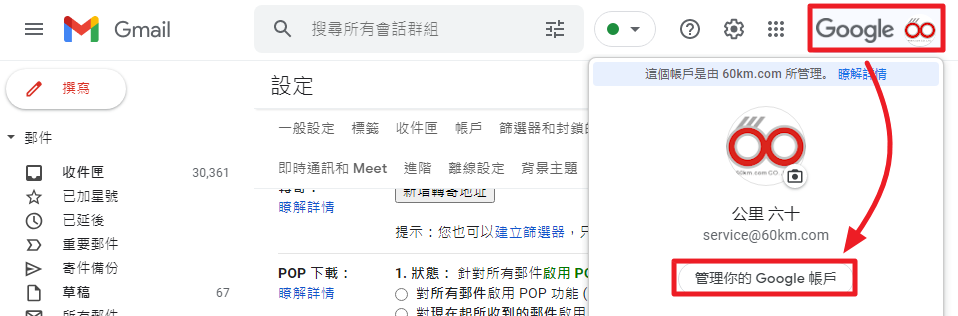
Step.2 進入 “管理您的 Google 帳戶”
按一下右上角的大頭貼,再點一下 “管理您的 Google 帳戶”。

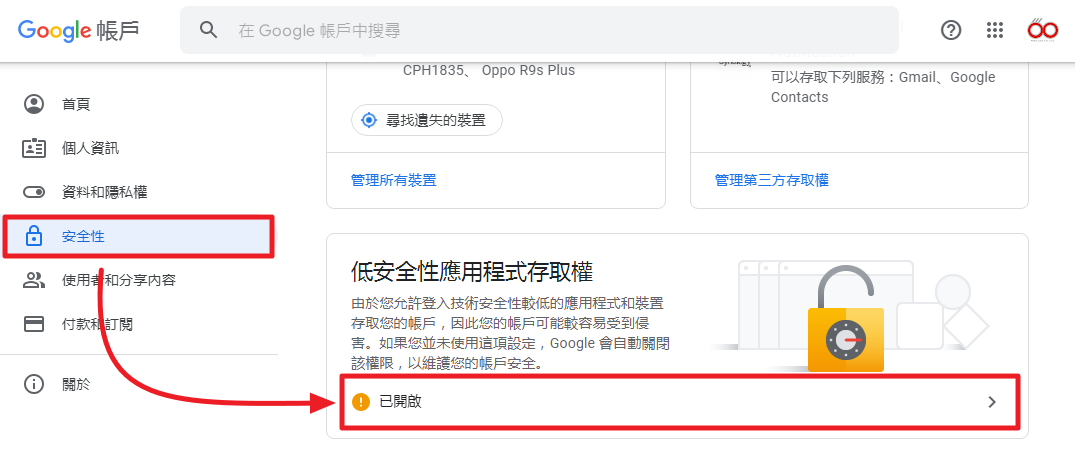
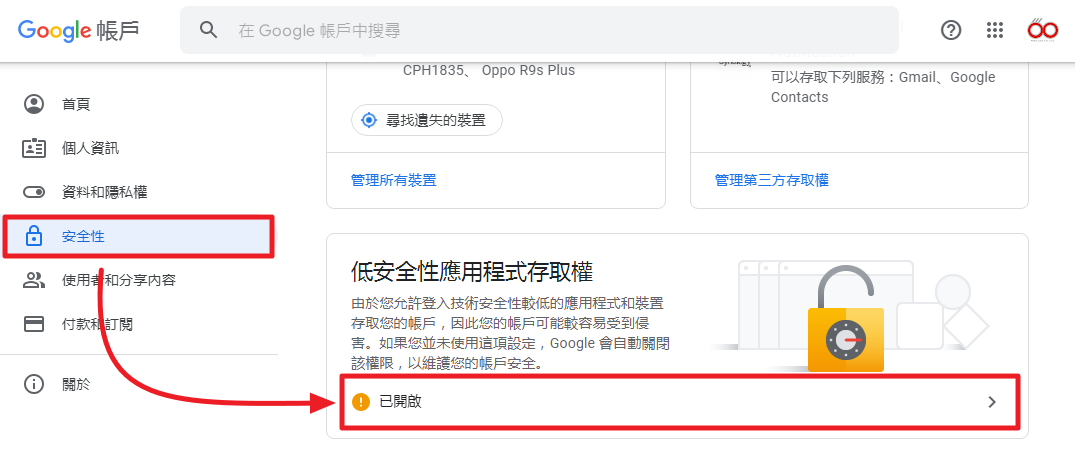
STEP.3 將舊的 Google 帳號啟用 “低安全性應用程式存取權” (若沒看到則下一步)
依序點擊 → 安全性 → 低安全性應用程式存取權 → 開啟


STEP.4 建立應用程式密碼 (適用於已啟用兩步驟驗證的帳戶)
如果您的帳號已經有啟用 “兩步驟驗證”,那麼上一步您將可以忽略。點擊 “應用程式密碼” 後建立一組密碼,並且將這組密碼保存起來待會備用。

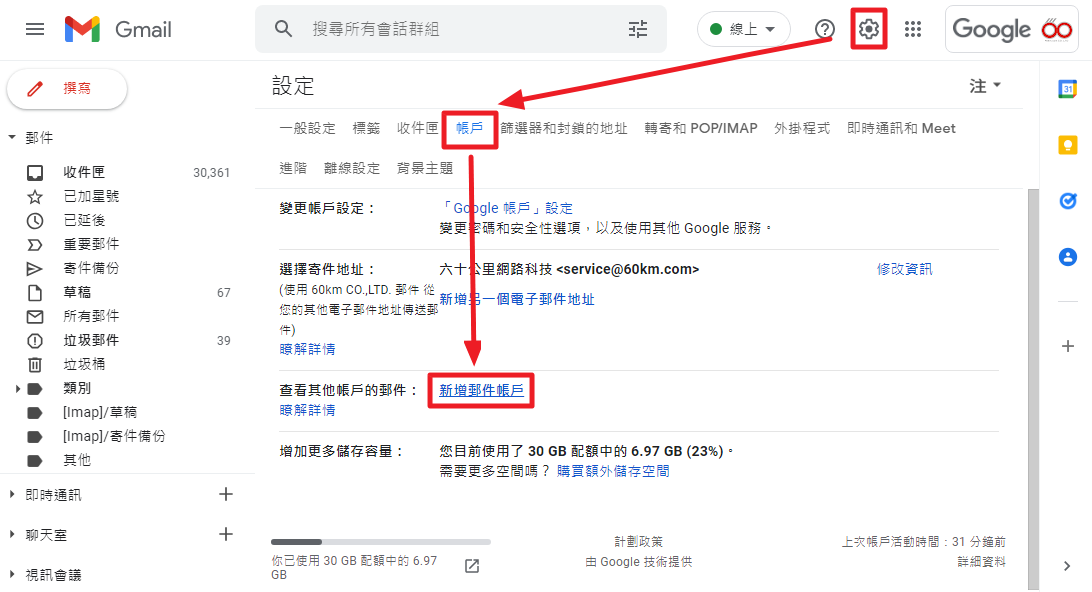
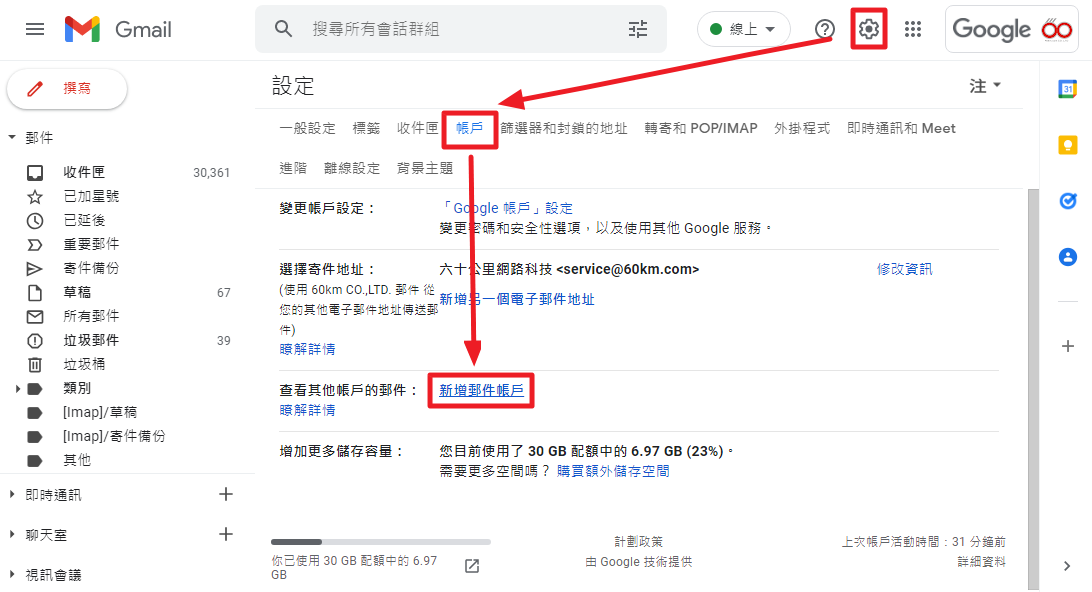
STEP.5 到新的 Gmail 帳號新增郵件帳戶
以上步驟都是在舊的帳戶中所做的設定,這個步驟則是要進入新的帳戶進行設定。
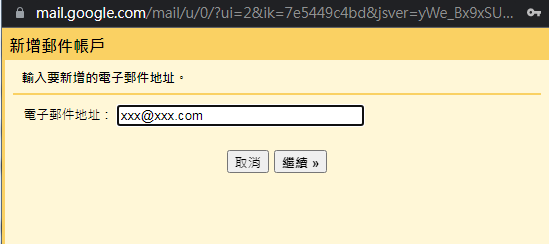
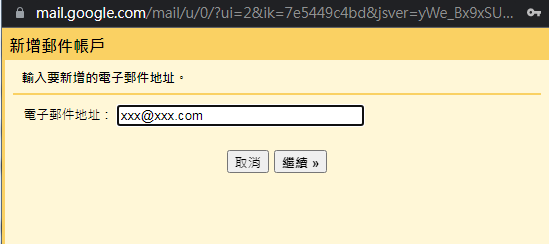
進入 Gmail 後,依序按下齒輪 → 查看所有設定 → 帳戶 → 查看其他帳戶的郵件 → 新增郵件帳戶 。

輸入舊的帳號

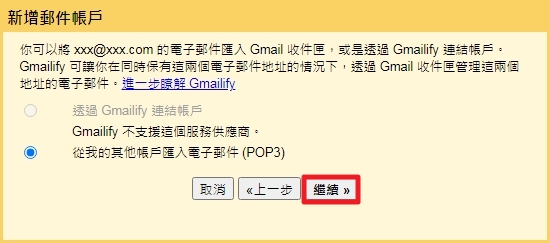
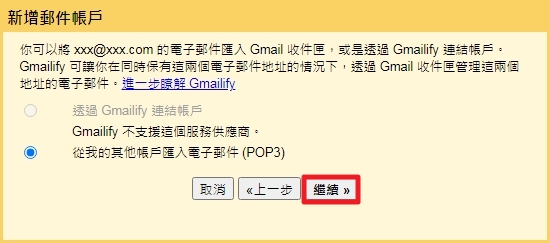
有的郵件系統能支援 Gmailify(例如yahoo信箱),不論如何,只要接受預設值再按繼續即可。

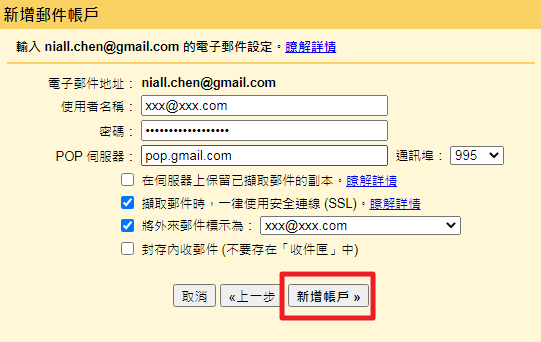
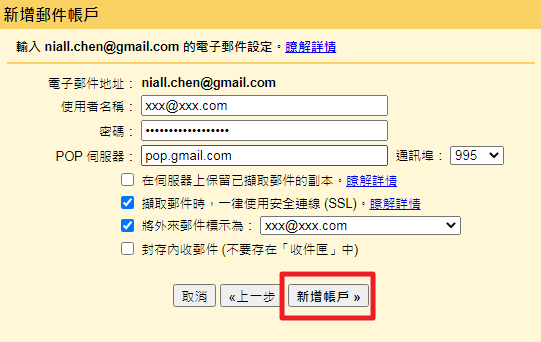
輸入舊帳戶的使用者名稱(email)和密碼,記得POP伺服器要輸入 pop.gmail.com,通訊埠用 995,接著案 “新增帳戶”。這樣舊的帳戶郵件就會開始被傳進新帳戶了,如果量多的話可能要1-2天才能全部被接收過來唷。

STEP.6 障礙排除
如果您完成以上步驟後仍然無法接收進行接收舊帳號的郵件的話,請回到帳號管理 https://myaccount.google.com/ 確認是不是有顯示被封鎖的活動,若有的話請試著解除或接受,然後再重複 1~5 步驟。