[免費] Wink V2.0 將螢幕操作畫面「錄影」下來,作成動畫教學影片!
如果要抓螢幕畫面,用鍵盤上的Print Screen按鍵就可以抓下來,或者可以用類似SnagIt這種抓圖軟體來擷取。不過如果你想把Windows中的電腦操作畫面「錄影」下來,該怎麼做呢?或者你想把一些電腦操作步驟錄成一個教學影片或Flash檔的話,那要用什麼軟體會比較方便呢?
以下所介紹的Wink螢幕錄影軟體是國內外相當有名氣的免費軟體,不但可以讓我們很輕鬆的將Windows電腦中的螢幕畫面錄影下來,還可以讓我們在任何一個畫面中插入對話框、補充說明文字…等等,相當適合用在教育用途唷。
更方便的是做好的錄影畫面可以直接存成Flash檔,讓我們直接將他掛在自己的部落格或網站中,讓大家就像在看教學錄影帶一樣方便唷。
軟體名稱:Wink
軟體版本:2.0 (build 1060)
軟體語言:中文(內建多國語系)
軟體性質:免費
官方網站:http://www.debugmode.com/wink/
軟體下載:下載1 下載2
影片範例:

以下先示範如何用Wink軟體將電腦操作畫面錄成swf影片檔,這是最基本的錄影操作,之後有機會的話,再深入介紹如何在步驟中插入補充說明文字、箭頭、紅圈圈…等等。
一、安裝軟體,切換成繁體中文介面
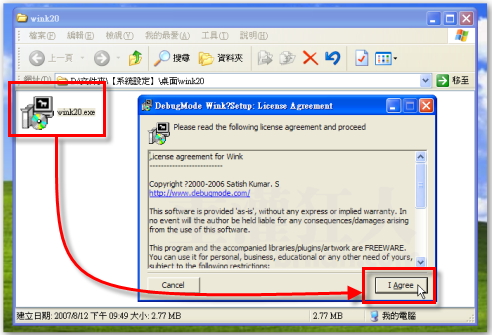
第1步 從本文上方的網址將Wink軟體下載回來後,直接執行「wink20.exe」程式,將Wink軟體安裝到電腦中。

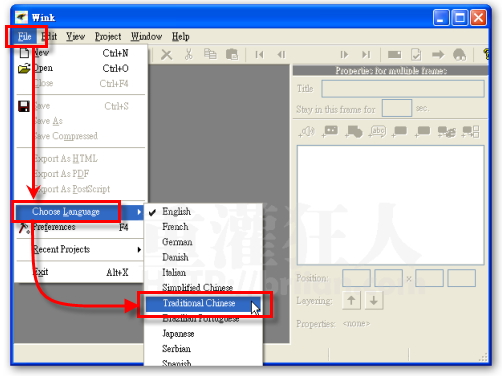
第2步 安裝好之後,依序按下〔開始〕→【所有程式】→【Debugmode】→【Wink】→【Wink】,開啟Wink軟體主視窗。如果要將軟體切換成中文顯示介面的話,請依序按下〔File〕→【Choose Language】→【Traditional Chinese】,將軟體介面切換成正體中文語系。

二、開啟新的錄影專案、設定錄影範圍
每次要開始錄製螢幕畫面前,都得新增一個「專案」,錄好的「專案」以後都可以存檔後再修改,方便我們編輯錄影步驟中的各項說明與調整設定。以下,我們以新增一個錄影專案、錄製螢幕畫面為範例,依照下面方法操作,就可以錄製你指定視窗的操作畫面。
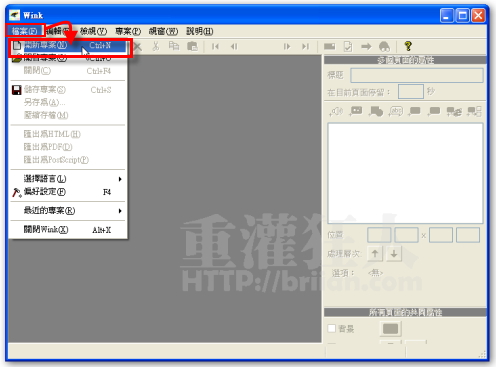
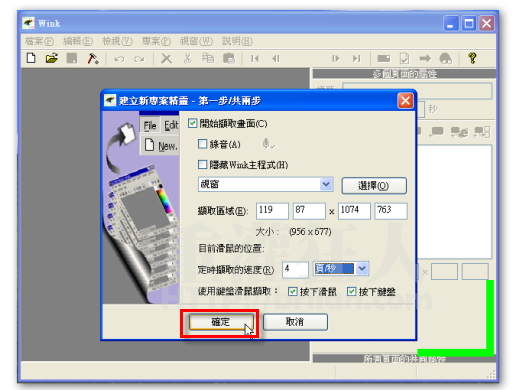
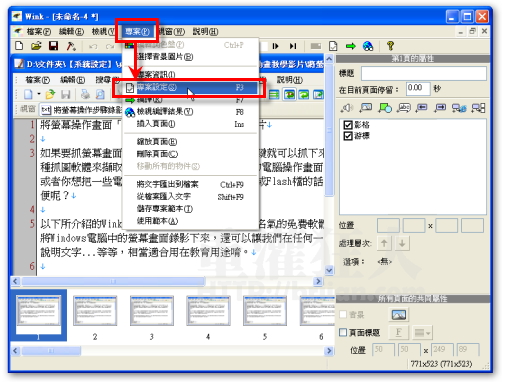
第1步 依序按下〔檔案〕→【開新專案】,準備新增一個螢幕錄製專案。

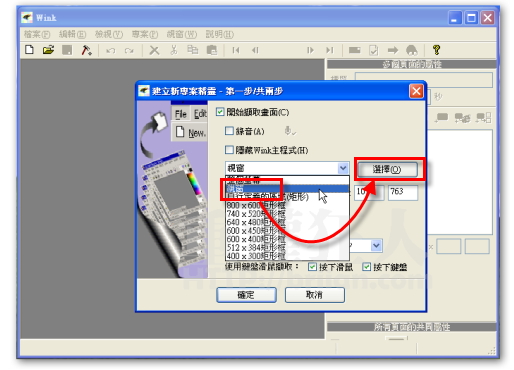
第2步 接著請在中間的下拉選單中點選你要錄製的畫面範圍,這裡以「錄製固定視窗範圍」為範例,如果你想選擇其他錄影範圍的話,也可點選下方的固定尺寸,或者點選全螢幕或自訂範圍。
以本文範例來說,點選【視窗】,然後再按一下右邊的〔選擇〕按鈕,選取你要錄影的視窗。

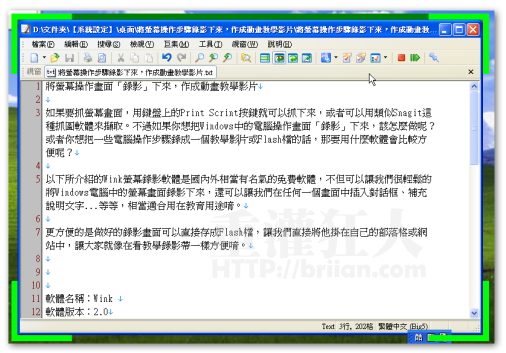
第3步 如圖,當我們按下上一步的〔選擇〕按鈕後,螢幕中會出現一個螢光綠色的方框,我們可以在出現綠色方式時,用滑鼠左鍵點選你要錄影的視窗,等該視窗被選定後,才可繼續後面的錄影工作。
如果選錯視窗,一樣可以再回上一步,去按一下〔選擇〕按鈕,重新選取你要的視窗。

第4步 回到「建立新專案精靈」視窗後,「擷取區域」已經被設定好囉,接著便可按一下〔確定〕按鈕,準備開始錄影。

三、開始錄製螢幕畫面
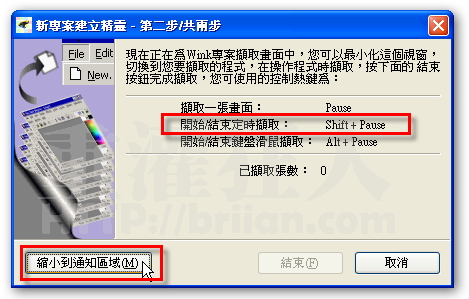
第1步 延續前面步驟,開始錄製畫面前,會出現一個準備視窗,上面會標示開始、結束錄影的「鍵盤快速鍵」,當我們要開始錄影時,先按住鍵盤上的〔Shift〕鍵不放,再按一下〔Pause〕鍵,即可開始錄影。如果要結束錄影的話,一樣是按〔Shift〕+〔Pause〕組合鍵,即可結束錄影。如果你希望錄影時,這個Wink的準備畫面不要出現在那邊檔路的話,可以按一下左下角的〔縮小到通知區域〕按鈕,即可隱藏整個Wink視窗,等到錄影結束後再把他叫出來。
現在,請按〔Shift〕+〔Pause〕組合鍵開始錄影吧。

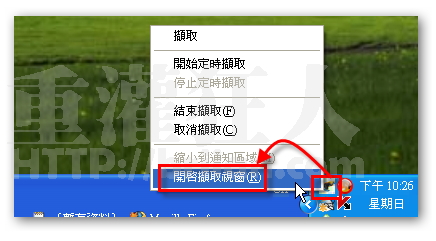
第2步 錄影結束後,請按按〔Shift〕+〔Pause〕組合鍵,結束錄影工作。接著按一下桌面右下角的Wink圖示,再點選【開啟擷取視窗】。

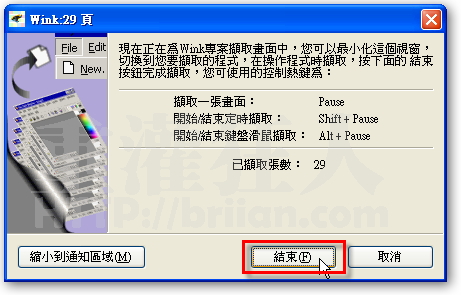
第3步 如圖,Wink視窗中會顯示目前已經錄製的畫面張數(之前設定每秒拍攝4張圖),按一下〔結束〕按鈕,完成營目錄影工作。錄影完成後,請再依照後面的步驟設定影片播放的速度,並將影片匯出成Flash影音檔。

四、設定播放速度,將影片匯出成Flash檔
第1步 完成前面的錄影工作後,剛剛錄下來的操作畫面便會以縮圖的方式排列在Wink的主視窗中。此時我們可以使用Wink的其他編輯功能設定某個畫面停留的時間,或在影片中加入文字說明、畫圈圈、畫紅線…等,這些操作步驟之後會再另外說明。
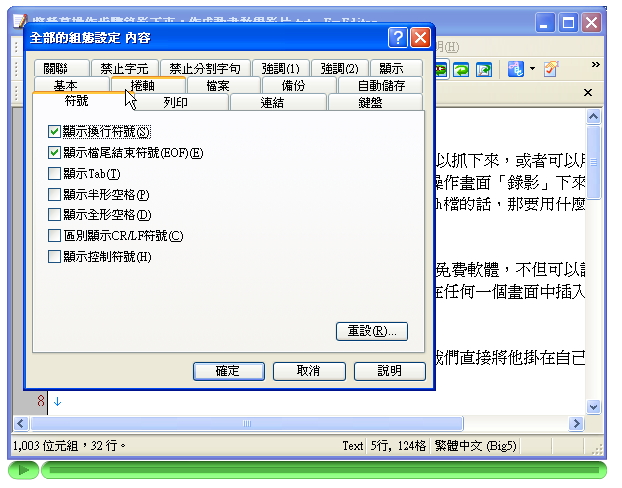
接著我們可以先來設定一下影片的播放速度與存檔位置,依序按下〔專案〕→【專案設定】。

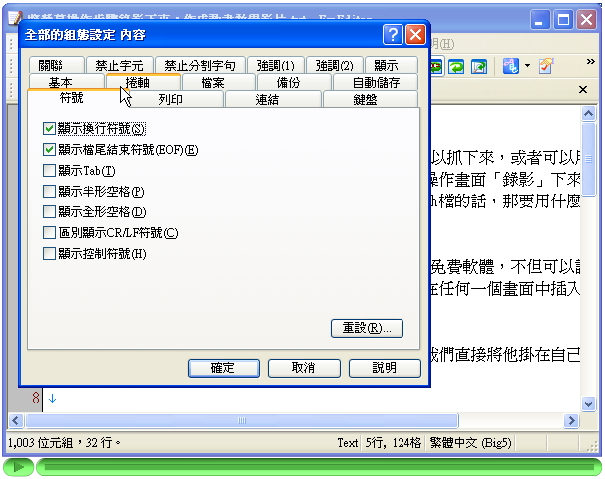
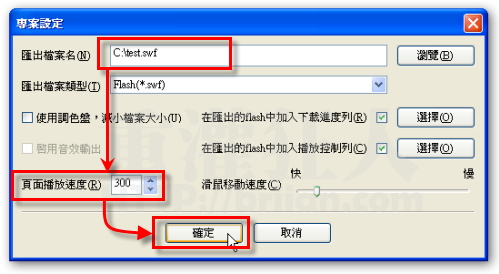
第2步 出現「專案設定」視窗後,請先在「匯出檔案名」欄位中設定影片檔的儲存位置,如「C:\test.swf」,下面的「匯出檔案類型」可以選擇「.swf」檔或直接匯出成「.exe」的自動執行檔。「.swf」檔可以讓我們用embed的方式掛在網頁上,而「.exe」檔則可在Windows系統中自動播放,不用另外開網頁或安裝播放軟體。
如果你想調整影片播放速度的話,可以在「頁面播放速度」中輸入你要的速度,數字越大,播放速度則快越。設定好之後,再按下〔確定〕按鈕,完成影片屬性的設定。另外右邊的「滑鼠移動速度」也可以跟著頁面播放速度來做調整,你也可以調整「滑鼠移動速度」的數值來改變影片播放速度。

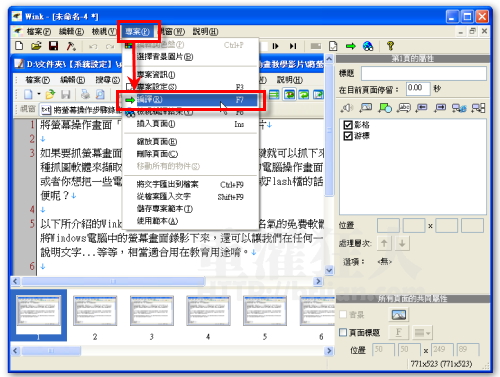
第3步 設定好影片屬性後,接著依序按下〔專案〕→【編譯】,將影片檔組合成一個Flash檔。

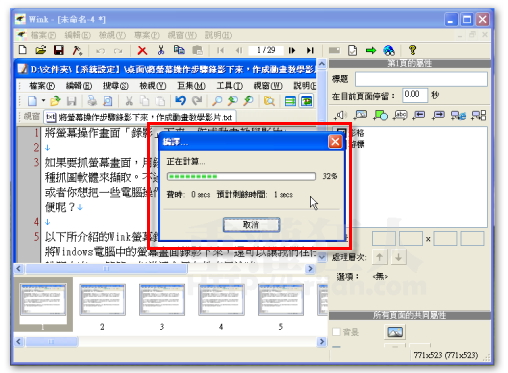
第4步 接著會出現一個編譯進度視窗,如果你的錄影時間比較長,錄影畫面比較大的話,這個編譯的動作則需要花比較久的時間。

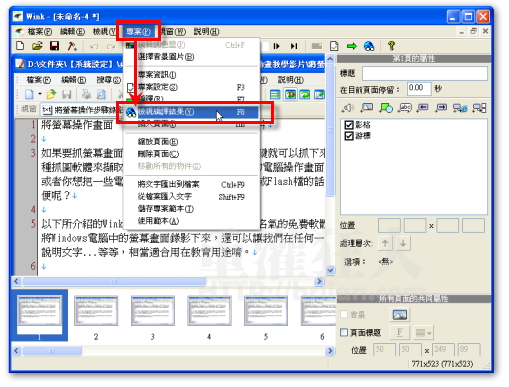
第5步 編譯完成後,請依序按下〔專案〕→【檢視編譯結果】,即可預覽一下目前影片的畫面。

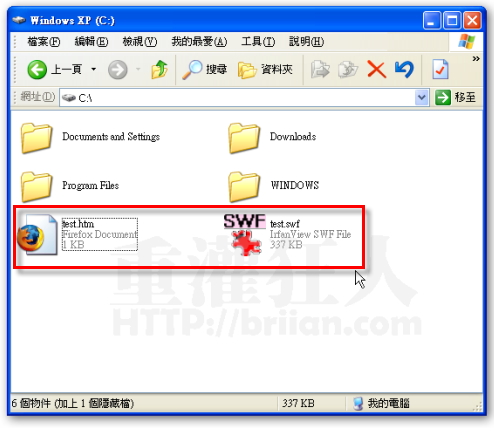
第6步 如圖,我們可以看到剛剛指定的存檔路徑中,會多出兩個檔案,一個是「.htm」網頁檔,這是用來顯示影片用的網頁,另外一個「.swf」檔則是Flash影片本身,你可以將這兩個檔案上傳到你的網站中,網友們就可以直接在你的網站上看到你所製作的教學影片囉。

第7步 剛剛錄下的畫面,長得就像下面一樣,可以在網頁中直接播放。

第8步 當然你也可以先將「.swf」檔上傳到你的網站或堪用的網路空間去, 再用類似下面的語法來嵌入你的影片,這語法跟YouTube嵌入影片的語法類似。
<embed src=”swf影片網址” type=”application/x-shockwave-flash” wmode=”transparent”
width=”425″ height=”350″></embed>
*我的實際操作DEMO
http://you.60km.com/TEST.htm
文章來源:http://briian.com/2522/wink.html/2